Pussy888 พุซซี่888 เว็บไซต์สล็อตออนไลน์ บริการเกมสล็อตออนไลน์ที่ยอดเยี่ยม
Pussy888 เป็นเกมสล็อตออนไลน์ยอดนิยมในโลกของการพนันออนไลน์ มีชื่อเสียงในฐานะหนึ่งในเกมสล็อตออนไลน์จำนวนมาก ที่พรีเซ็นท์โดยคาสิโนออนไลน์และก็แพลตฟอร์มเกมต่างๆโดยทั่วไปเกมชนิดนี้จะมีธีม กราฟิก และแบบอย่างการเล่นที่ออกแบบมาเพื่อเย้ายวนใจผู้เล่นที่มองหาความบันเทิงและก็ความน่าจะเป็นที่จะชนะรางวัล เป็นเกมสล็อตออนไลน์ยอดนิยมในหลายประเทศในเอเซียอาคเนย์รวมถึงประเทศไทยด้วย ได้รับการต่อว่าดตามเพราะว่ารูปแบบการเล่นที่น่าสนใจ กราฟิกที่น่าสนใจ แล้วก็ประสิทธิภาพที่ผู้เล่นจะได้รับเงินจริง
ความนิยมของเกมสล็อตค่ายดัง จากบริการ พุซซี่888 พุซซี่888 ในประเทศไทย
การเดิมพันออนไลน์รวมถึงเกมสล็อตอย่าง พุซซี่888 พุซซี่888 นับว่าเป็นความบันเทิงต้นแบบหนึ่งยอดนิยมในประเทศไทย ผู้เล่นคนไทยเยอะๆบันเทิงใจกับการเล่นเกมพวกนี้บนแพลตฟอร์มการพนันออนไลน์ต่างๆความนิยมของเรา ในประเทศไทยบางทีอาจได้รับอิทธิพลจากหลายต้นเหตุ การเข้าถึงเกมสล็อตออนไลน์สามารถเข้าถึงได้ง่ายสำหรับทุกคนที่มีการเชื่อมต่ออินเทอร์เน็ตและก็เครื่องใช้ไม้สอยที่รองรับ การเข้าถึงนี้มีส่วนทำให้ได้รับความนิยม
เกมสล็อตออนไลน์ พุซซี่888 มาพร้อมต้นแบบการเล่นที่สนุก
เกมสล็อตออนไลน์มีธีม คุณลักษณะ แล้วก็รอบโบนัสที่นานาประการ ซึ่งทำให้การเล่นเกมน่าสนใจรวมทั้งสนุก มากับอัตราการชนะที่เป็นไปได้ ผู้เล่นถูกดึงดูดให้เล่นเกมสล็อตออนไลน์เพราะเหตุว่าพวกเขามีโอกาสที่จะชนะเงินจริงหรือรางวัลอื่นๆรวมถึงในเรื่องของโปรโมชั่นรวมทั้งโบนัสเราเป็นอีกหนึ่งแพลตฟอร์มเกมที่พร้อมมอบโปรโมชั่นและโบนัสเพื่อเย้ายวนใจและรักษาผู้เล่น ทำให้เกมน่าสนใจยิ่งขึ้น ผู้เล่นบางคนเพลิดเพลินกับประเด็นทางสังคมของเกมสล็อตออนไลน์ รวมถึงการพูดคุยกับผู้เล่นคนอื่นๆในขณะเล่น
สล็อต ค่ายดังแบ่งปันวิธีการได้กำไรจากเกมสล็อตออนไลน์ พุซซี่888
การเล่นสล็อตออนไลน์โดยมีเป้าหมายสำหรับการทำกำไรนั้นเป็นเรื่องที่ท้าเพราะว่าเกมกลุ่มนี้ขึ้นกับโชคเป็นหลักรวมทั้งเจ้ามือย่อมดีกว่าเสมอ แม้กระนั้น ถ้าหากคุณสนุกกับการเล่นสล็อตออนไลน์รวมทั้งต้องการเพิ่มจังหวะสำหรับในการชนะหรืออย่างต่ำก็เลื่อนเวลาการเล่นของคุณ นี่เป็นเคล็ดลับบางประการที่ควรจะพิเคราะห์ ดังต่อไปนี้
1. เลือกสล็อต พุซซี่888 RTP สูง มองหาเกมสล็อตที่มีเปอร์เซ็นต์ผลตอบแทนต่อผู้เล่น (RTP) สูง RTP ระบุเปอร์เซ็นต์เฉลี่ยของเงินเดิมพันที่สล็อตแมชชีนจะคืนให้กับผู้เล่นเมื่อเวลาผ่านไป สล็อต พุซซี่888 RTP ที่สูงกว่าในทางทฤษฎีจะให้อัตราต่อรองที่ดีมากกว่า
2.กำหนดงบประมาณ ก่อนที่คุณจะเริ่มเล่น ให้ตั้งงบประมาณสำหรับตัวคุณเอง ตกลงใจว่าคุณยินดีจ่ายมากแค่ไหนและถือมั่นในสิ่งนั้น อย่าพนันด้วยเงินที่คุณไม่สามารถสูญเสียได้
3.ใช้โหมดเล่นฟรีหรือโหมดสาธิต คาสิโนออนไลน์ พุซซี่888 หลายที่เสนอโหมดเล่นฟรีหรือโหมดสาธิตสำหรับเกมสล็อตของตนเอง ใช้สิ่งกลุ่มนี้เพื่อฝึกฝนรวมทั้งทำความเข้าใจกลไกของเกมก่อนเล่นด้วยเงินจริง
4. เดิมพันอย่างชาญฉลาด หลบหลีกการวางเดิมพันสูงสุดในทุกการหมุน ให้ทดลองพนันลดน้อยลงเพื่อให้เงินลงทุนของคุณดำรงอยู่นานขึ้น การเดิมพันที่น้อยกว่าสามารถลดความเสี่ยงของการสูญเสียที่สำคัญได้
5. จัดสรรงบประมาณ แบ่งงบประมาณของคุณออกเป็นช่วงรวมทั้งควบคุมจำนวนเงินที่คุณเดิมพันต่อการหมุน เป็นต้นว่า หากคุณมีงบประมาณ 500 สำหรับวันนั้น คุณอาจตัดสินใจเดิมพัน 5 บาท ต่อเซสชัน รวมทั้งสิ้นสิบเซสชัน
6. เล่นเพื่อความเพลิดเพลิน เพลินใจกับสล็อตออนไลน์ในลักษณะของความรื่นเริงใจแทนที่จะเป็นหนทางในการสร้างรายได้ ไม่รับรับรองชัย แล้วก็การแพ้ก็เป็นได้
7. รู้ว่าเมื่อใดควรจะเลิก ถ้าหากคุณกำลังแพ้ต่อเนื่องหรือมีงบประมาณถึงเกณฑ์แล้ว จะต้องทราบว่าเมื่อใดควรเลิก การติดตามการสิ้นไปบางทีอาจนำมาซึ่งการก่อให้เกิดการสูญเสียที่สำคัญยิ่งขึ้นไปอีก
8.ใช้ประโยชน์จากโบนัส คาสิโนออนไลน์บางที่เสนอโบนัสและโปรโมชั่น อาทิเช่น ฟรีสปินหรือการแข่งขันการฝากเงิน สิ่งพวกนี้สามารถขยายเวลาการเล่นของคุณแล้วก็มอบโอกาสสำหรับการชนะโดยไม่มีความเสี่ยงเพิ่มอีก
9. ทำความเข้าใจเกม เกมสล็อต pussy888 แต่ละเกมมีเอกลักษณ์เฉพาะตัว โดยมีกฎ ตารางการจ่ายเงิน แล้วก็ฟีเจอร์ของตนเอง ใช้เวลาทำความเข้าใจว่าเกมที่คุณกำลังเล่นปฏิบัติงานยังไง
10.การสุ่มเดาและก็โชค โปรดจำไว้เสมอว่าสล็อตออนไลน์นั้นขึ้นกับตัวสร้างฐานะเลขสุ่ม (RNG) แล้วก็การหมุนแต่ละครั้งจะไม่ขึ้นกับการหมุนครั้งกระโน้น โชคมีบทบาทสำคัญ และไม่มีอุบายใดที่จะรับประกันผลกำไรได้
11.แจ็คพอตแบบโปรเกรสซีฟ หากคุณยินดีที่จะรับความเสี่ยงที่สำคัญกว่านี้ ทดลองพิจารณาเล่นสล็อต พุซซี่888 แจ็คพอตแบบโปรเกรสซีฟ สิ่งเหล่านี้เสนอจังหวะในการได้รับเงินก้อนโตที่เปลี่ยนชีวิตได้ แต่ก็มีความผันแปรสูงกว่าเหมือนกัน
การลงพนันเกมสลอดออนไลน์ พุซซี่888 ผ่านเว็บแห่งนี้ถือเป็นอีกหนึ่งแบบ วิถีทางวิธีการทำเงิน พี่พร้อมจะแจกโบนัสรวมทั้งแนวทาง เพื่อสร้างรายได้ให้กับนักพนัน ที่ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ ทางเว็บของพวกเราก็มีทางลัด เพื่อช่วยทำให้คุณได้รับเงินรางวัลอย่างง่ายดาย โดยเหตุนั้นการลงทะเบียนเข้ามาใช้บริการ จะยิ่งช่วยทำให้นักพนันสามารถรับโปรโมชั่นและก็ สิทธิประโยชน์เพื่อประหยัดเงินทุน กับการผลิตรายได้ด้วยเกมสล็อตออนไลน์จากค่ายดังแห่งนี้ ไม่ว่าคุณจะใช้งานผ่านระบบใด ก็สามารถเพื่อเพลินไปกับเกมสล็อตออนไลน์ ผ่านระบบที่มีมาตรฐานระดับสากล ตัวเลือกสำหรับการทำเงินสำหรับคนยุคใหม่
แอพสล็อต888 pussy888 มีให้เลือกกว่า 200 เกม 1 กันยา 2566 Cortney พนัน pussy888ให้เยอะที่สุด Top 10
 ขอขอบคุณ Ref. pussy888
ขอขอบคุณ Ref. pussy888


 • สูตรสล็อตใช้ได้จริง สูตรที่ 1 : 30 30 30 ! สับสนล่ะสิ 30 30 30 เป็นอย่างไร? มันเป็นปริมาณการหมุนในแต่ละเซ็ตของการเล่นสล็อตออนไลน์เว็บไซต์ตรง มาดูแนวทางการเล่นกันเลยดีกว่า
• สูตรสล็อตใช้ได้จริง สูตรที่ 1 : 30 30 30 ! สับสนล่ะสิ 30 30 30 เป็นอย่างไร? มันเป็นปริมาณการหมุนในแต่ละเซ็ตของการเล่นสล็อตออนไลน์เว็บไซต์ตรง มาดูแนวทางการเล่นกันเลยดีกว่า – 30 ที่ 1 : วางเดิมพันของทุกท่านเอาไว้ปริมาณเดียวเพียงแค่นั้น ยกตัวอย่างเช่น ถ้าเกิดจะเล่นหมุนละ 10 บาท ก็จำต้อง 10 บาท อีกทั้ง 3 เซ็ต โดยการหมุนเซ็ตแรก ให้ทุกท่าน ตั้งหมุนแบบออโต้แล้วก็กดให้หมุนแบบเร็วไปเลย 30 ครั้ง โดยปกติแล้ว 30 หมุนแรกจะทรงๆไม่ค่อยมีอะไร แม้กระนั้นถ้าหากมีก็ดีแล้ว นับว่าเป็นผลกำไรไป
– 30 ที่ 1 : วางเดิมพันของทุกท่านเอาไว้ปริมาณเดียวเพียงแค่นั้น ยกตัวอย่างเช่น ถ้าเกิดจะเล่นหมุนละ 10 บาท ก็จำต้อง 10 บาท อีกทั้ง 3 เซ็ต โดยการหมุนเซ็ตแรก ให้ทุกท่าน ตั้งหมุนแบบออโต้แล้วก็กดให้หมุนแบบเร็วไปเลย 30 ครั้ง โดยปกติแล้ว 30 หมุนแรกจะทรงๆไม่ค่อยมีอะไร แม้กระนั้นถ้าหากมีก็ดีแล้ว นับว่าเป็นผลกำไรไป
 สมาชิกใหม่รับ 50% จาก 918VIP
สมาชิกใหม่รับ 50% จาก 918VIP สวัสดีครับชาว 918kiss ทุกท่าน ในตอนอาทิตย์ที่แล้ว ทางพวกเราได้เห็นปัญหาการแบน URL ของผู้ให้บริการอินเตอร์เน็ตหลายๆค่าย ไม่ว่าจะเป็นทรู ดีแทค หรือเอไอเอส เรียกว่าแบนกันรัว ปากทางเข้า 918Kiss ของทางเราก็หวาดหวั่นๆเช่นเดียวกัน
สวัสดีครับชาว 918kiss ทุกท่าน ในตอนอาทิตย์ที่แล้ว ทางพวกเราได้เห็นปัญหาการแบน URL ของผู้ให้บริการอินเตอร์เน็ตหลายๆค่าย ไม่ว่าจะเป็นทรู ดีแทค หรือเอไอเอส เรียกว่าแบนกันรัว ปากทางเข้า 918Kiss ของทางเราก็หวาดหวั่นๆเช่นเดียวกัน  เป็นไงบ้างครับกับ สมาชิกใหม่รับ 50% จาก 918VIP ถ้าหากเป็นคุณจะรับไหมล่ะนะครับ? ฮ่า… สำหรับท่านไหน
เป็นไงบ้างครับกับ สมาชิกใหม่รับ 50% จาก 918VIP ถ้าหากเป็นคุณจะรับไหมล่ะนะครับ? ฮ่า… สำหรับท่านไหน
 สวัสดีครับผมชาว m.hengjing168.win
สวัสดีครับผมชาว m.hengjing168.win  ซึ่งในเนื้อหานี้ ผมก็จะมาชี้แนะเกมๆหนึ่งให้ทุกคนได้รู้จัก เมื่อก่อนอื่น ผมจะต้องถามทุกคนก่อนเลยว่า รู้จักเกมแนว Battle Royale ทางเข้าสล็อต168 ไหมขอรับ? เกมแนว Battle Royal จะเป็นเกมเอาชีวิตรอดในสนามรบนั่นเองขอรับ ซึ่งเกมดังๆที่หลายจะรู้จักกันเลยก็คือ PUBG ที่มีทั้งยังใน PC แล้วก็ Mobile หรือจะเป็นเกมโทรศัพท์เคลื่อนที่อย่าง Free Fire หรือเกมสวยๆอย่าง Sausage Man ก็เป็นเกมสไตล์ Battle Royale ทั้งสิ้นเลยครับ ซึ่งเกมจากค่าย PG Slot เกมนี้ก็เลยดึงเอาความ Battle Royale นี่แหละนะครับมาใส่ไว้ในเกมที่มีชื่อว่า Battleground Royale เรียกว่ายกสนามรบมาไว้บนเพลาสล็อตเลยล่ะขอรับ ฮ่า…สล็อต
ซึ่งในเนื้อหานี้ ผมก็จะมาชี้แนะเกมๆหนึ่งให้ทุกคนได้รู้จัก เมื่อก่อนอื่น ผมจะต้องถามทุกคนก่อนเลยว่า รู้จักเกมแนว Battle Royale ทางเข้าสล็อต168 ไหมขอรับ? เกมแนว Battle Royal จะเป็นเกมเอาชีวิตรอดในสนามรบนั่นเองขอรับ ซึ่งเกมดังๆที่หลายจะรู้จักกันเลยก็คือ PUBG ที่มีทั้งยังใน PC แล้วก็ Mobile หรือจะเป็นเกมโทรศัพท์เคลื่อนที่อย่าง Free Fire หรือเกมสวยๆอย่าง Sausage Man ก็เป็นเกมสไตล์ Battle Royale ทั้งสิ้นเลยครับ ซึ่งเกมจากค่าย PG Slot เกมนี้ก็เลยดึงเอาความ Battle Royale นี่แหละนะครับมาใส่ไว้ในเกมที่มีชื่อว่า Battleground Royale เรียกว่ายกสนามรบมาไว้บนเพลาสล็อตเลยล่ะขอรับ ฮ่า…สล็อต
.png)
 สล็อตเว็บตรงเว็บไหนดี สล็อต
สล็อตเว็บตรงเว็บไหนดี สล็อต  เว็บสล็อตที่มาแรงในเวลานี้ ที่ดีไม่มีใครเหมือน คุ้มสุดๆ
เว็บสล็อตที่มาแรงในเวลานี้ ที่ดีไม่มีใครเหมือน คุ้มสุดๆ
 – ระบบรักษาความปลอดภัย ระบบรักษาความปลอดภัยของเราเว็บไซต์ ดูหนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 หนังออนไลน์ 2566 movieskub
– ระบบรักษาความปลอดภัย ระบบรักษาความปลอดภัยของเราเว็บไซต์ ดูหนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 หนังออนไลน์ 2566 movieskub 

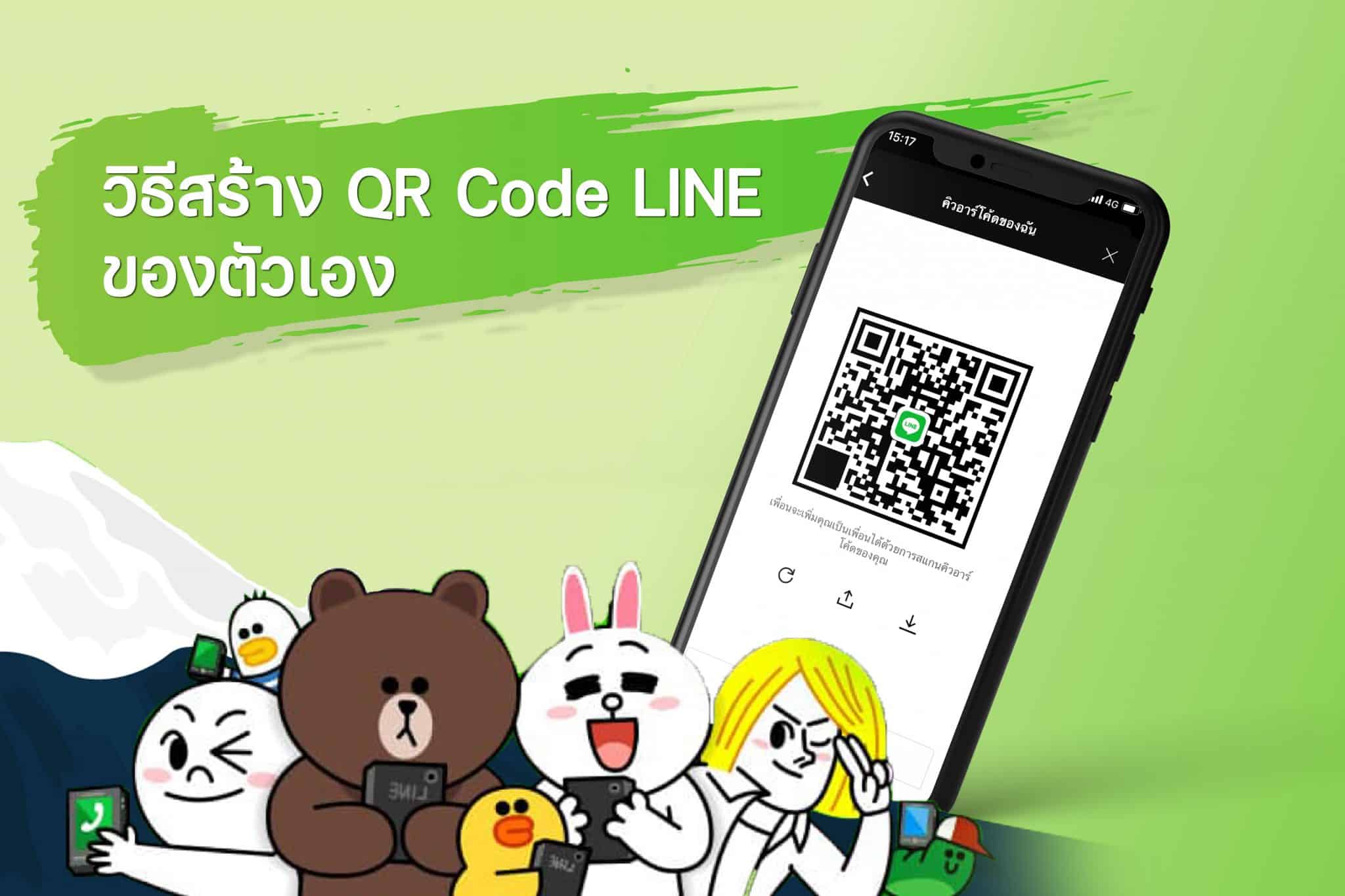
 1. สแกนคิวอาร์รหัสรวดเร็วทันใจกว่าพิมพ์ URL สแกนคิวอาร์โค้ด
1. สแกนคิวอาร์รหัสรวดเร็วทันใจกว่าพิมพ์ URL สแกนคิวอาร์โค้ด 3. ใช้งานได้นานาประการกว่า qrcode
3. ใช้งานได้นานาประการกว่า qrcode

 สวัสดีครับผมชาว 918VIP ทุกคน ได้เซฟ สล็อต918kiss ไว้รึยังครับผม? ฮ่า… ผมไม่แน่ใจว่าทุกคนยังมองเห็น URL ทางเข้า 918Kiss ของทางเราอยู่รึเปล่า บางค่ายอินเตอร์เน็ตบางครั้งอาจจะเห็น บางค่ายบางครั้งอาจจะไม่เห็น เพื่อป้องกันปัญหา ผมก็กรุณาเซฟ 918kiss เข้าสู่ระบบ ไว้ด้วยครับผม ประเดี๋ยวผมจะแปะลิงก์ไว้ให้ครับผม ขออภัยในความไม่สะดวกด้วยครับผม
สวัสดีครับผมชาว 918VIP ทุกคน ได้เซฟ สล็อต918kiss ไว้รึยังครับผม? ฮ่า… ผมไม่แน่ใจว่าทุกคนยังมองเห็น URL ทางเข้า 918Kiss ของทางเราอยู่รึเปล่า บางค่ายอินเตอร์เน็ตบางครั้งอาจจะเห็น บางค่ายบางครั้งอาจจะไม่เห็น เพื่อป้องกันปัญหา ผมก็กรุณาเซฟ 918kiss เข้าสู่ระบบ ไว้ด้วยครับผม ประเดี๋ยวผมจะแปะลิงก์ไว้ให้ครับผม ขออภัยในความไม่สะดวกด้วยครับผม การเล่นสล็อตออนไลน์อาจเป็นประสบการณ์ที่สนุกสนานและน่าระทึกใจ แม้กระนั้นการชนะบางทีอาจเกิดเรื่องที่ท้าทายบางส่วน อย่างไรก็ตาม มีเคล็ดลับแล้วก็กลอุบายบางสิ่งบางอย่างที่คุณสามารถใช้เพื่อเพิ่มจังหวะสำหรับเพื่อการชนะบนแพลตฟอร์ม Slotxo ของเรา เพราะเหตุใดรวมทั้งอย่างไรบ้าง ไปดูกัน!
การเล่นสล็อตออนไลน์อาจเป็นประสบการณ์ที่สนุกสนานและน่าระทึกใจ แม้กระนั้นการชนะบางทีอาจเกิดเรื่องที่ท้าทายบางส่วน อย่างไรก็ตาม มีเคล็ดลับแล้วก็กลอุบายบางสิ่งบางอย่างที่คุณสามารถใช้เพื่อเพิ่มจังหวะสำหรับเพื่อการชนะบนแพลตฟอร์ม Slotxo ของเรา เพราะเหตุใดรวมทั้งอย่างไรบ้าง ไปดูกัน! สล็อตออนไลน์888 สล็อต24 m.slotxo24hr.co 31 มี.ค 66 Makayla สล็อตxo 888
สล็อตออนไลน์888 สล็อต24 m.slotxo24hr.co 31 มี.ค 66 Makayla สล็อตxo 888 
 ถ้าเกิดกล่าวถึงเกมส์การลงทุนการเดิมพันที่อยู่ในพวกของคาสิโนแดนที่ได้รับความนิยมมากที่สุดก็น่าจะเป็นเกมบาคาร่าสำหรับที่ไปที่มาของเกมบาคาร่านั้นเป็นความนิยมของ
ถ้าเกิดกล่าวถึงเกมส์การลงทุนการเดิมพันที่อยู่ในพวกของคาสิโนแดนที่ได้รับความนิยมมากที่สุดก็น่าจะเป็นเกมบาคาร่าสำหรับที่ไปที่มาของเกมบาคาร่านั้นเป็นความนิยมของ  การตลาด onlineหลักๆที่นิยมทำกัน ก็คือ FB Ads, gg Ads แล้วก็ในช่วงเวลานี้มี Tiktok Ads เข้ามาด้วย ห้ามพลาดที่จะศึกษา
การตลาด onlineหลักๆที่นิยมทำกัน ก็คือ FB Ads, gg Ads แล้วก็ในช่วงเวลานี้มี Tiktok Ads เข้ามาด้วย ห้ามพลาดที่จะศึกษา บาคาร่าออนไลน์ www.Sexyauto168.com 28 September 65 บาคาร่าออนไลน์ สมัครบาคาร่า Sexyauto168 websiteบาคาร่า168 เล่นบาคาร่าออนไลน์ฟรี
บาคาร่าออนไลน์ www.Sexyauto168.com 28 September 65 บาคาร่าออนไลน์ สมัครบาคาร่า Sexyauto168 websiteบาคาร่า168 เล่นบาคาร่าออนไลน์ฟรี ลุ้นได้ง่ายกับเว็บบาคาร่า ของแท้ ต้องใจคุณแน่นอน
ลุ้นได้ง่ายกับเว็บบาคาร่า ของแท้ ต้องใจคุณแน่นอน เมื่อเอ๋ยถึง เว็บไซต์ บาคาร่าออนไลน์ เป็นเกมออนไลน์บนโทรศัพท์มือถือ คนส่วนมากก็ชอบคนึงถึงเกม ซึ่งมันก็นับเป็นเกมออนไลน์จริงๆล่ะ แม้กระนั้นมันก็ไม่ใช่เกมที่คนวัยแก่ แล้วก็ นักเล่นการพนันอย่างพวกเราๆหลายๆคนต้องการจะทดลองเล่น แน่ๆว่าเมื่อระลึกถึงเกมออนไลน์บนโทรศัพท์มือถือที่เหมาะสมกับนักพนัน มันก็น่าจะหนีไม่พ้น เว็บไซต์ sexyauto168.com
เมื่อเอ๋ยถึง เว็บไซต์ บาคาร่าออนไลน์ เป็นเกมออนไลน์บนโทรศัพท์มือถือ คนส่วนมากก็ชอบคนึงถึงเกม ซึ่งมันก็นับเป็นเกมออนไลน์จริงๆล่ะ แม้กระนั้นมันก็ไม่ใช่เกมที่คนวัยแก่ แล้วก็ นักเล่นการพนันอย่างพวกเราๆหลายๆคนต้องการจะทดลองเล่น แน่ๆว่าเมื่อระลึกถึงเกมออนไลน์บนโทรศัพท์มือถือที่เหมาะสมกับนักพนัน มันก็น่าจะหนีไม่พ้น เว็บไซต์ sexyauto168.com
 1. สมัครฟรี ไม่มีค่าขนบธรรมเนียม ทุกท่านสมาชิกท่านใดสนใจเดิมพันเกมสล็อตออนไลน์ ฟีพบร์จ่ายกำไรให้สูงที่สุดได้กำไรจริงโดยการเติมถอนผ่านทรูมันนี่ ท่านก็สามารถสมัครใช้งานได้ฟรีไม่จำเป็นต้องเสียค่าใช้จ่ายสำหรับการสมัครหรือค่าธรรมเนียมแรกเข้าอีกด้วยนะคะ
1. สมัครฟรี ไม่มีค่าขนบธรรมเนียม ทุกท่านสมาชิกท่านใดสนใจเดิมพันเกมสล็อตออนไลน์ ฟีพบร์จ่ายกำไรให้สูงที่สุดได้กำไรจริงโดยการเติมถอนผ่านทรูมันนี่ ท่านก็สามารถสมัครใช้งานได้ฟรีไม่จำเป็นต้องเสียค่าใช้จ่ายสำหรับการสมัครหรือค่าธรรมเนียมแรกเข้าอีกด้วยนะคะ

 มือใหม่ฟังทางนี้
มือใหม่ฟังทางนี้ สวัสดีนะครับชาว เว็บสล็อตอันดับ1 ทุกคน เป็นอย่างไรกันบ้างนะครับ ขั้นแรกเลย ผมจำเป็นต้องขอแจ้งให้ทุกท่านรู้ก่อนเลยว่า เวลานี้ URL ของเว็บสล็อตออนไลน์หลายๆเว็บไม่อาจจะใช้งานได้ เพราะว่าค่ายอินเตอร์เน็ตไม่ว่าจะเป็น True,
สวัสดีนะครับชาว เว็บสล็อตอันดับ1 ทุกคน เป็นอย่างไรกันบ้างนะครับ ขั้นแรกเลย ผมจำเป็นต้องขอแจ้งให้ทุกท่านรู้ก่อนเลยว่า เวลานี้ URL ของเว็บสล็อตออนไลน์หลายๆเว็บไม่อาจจะใช้งานได้ เพราะว่าค่ายอินเตอร์เน็ตไม่ว่าจะเป็น True,  ขอขอบคุณby web
ขอขอบคุณby web  สล็อตออนไลน์เยี่ยมที่สุด เอาใจนักเดิมพัน punpro777 สล็อต777
สล็อตออนไลน์เยี่ยมที่สุด เอาใจนักเดิมพัน punpro777 สล็อต777 เว็บสล็อตเป็นยังไงที่ทำให้นักพนันต่างชอบใจ
เว็บสล็อตเป็นยังไงที่ทำให้นักพนันต่างชอบใจ ซึ่งช่วยสำหรับในการสร้างประสบการณ์การเล่นเกมที่ราบระรื่นสำหรับผู้เล่น เว็บ
ซึ่งช่วยสำหรับในการสร้างประสบการณ์การเล่นเกมที่ราบระรื่นสำหรับผู้เล่น เว็บ
 สล็อต888 สล็อต แตกหนัก จัดเต็ม เว็บไซต์ตรงฝากถอนไม่มีอย่างต่ำไทยสล็อต 888 เว็บ ไทยสล็อต 888 สล็อตเว็บตรงไม่ผ่านเอเย่นต์ สล็อต pg ที่ดีที่สุด ในประเทศไทย ด้วยเหตุว่า สล็อต888 ของเรา เป็นเลิศในเว็บ สล็อตแตกหนัก ชั้นแนวหน้าของประเทศไทยอย่างไม่ต้องสงสัยปัจจุบันนี้ เพราะว่าด้วยกิตติศัพท์ที่พวกเราสร้างมาอย่างนานจากการเป็นสล็อตเว็บตรงในต่างถิ่น อย่างที่ทุกคนรู้กันว่า สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ ในประเทศไทยมันหายากมากมาย พวกเราจึงขยายเข้ามาเปิด ไทยสล็อต 888 ในประเทศไทย สล็อต888 เป็น เว็บไซต์สล็อตที่มีชื่อเป็นวงกว้างในต่างประเทศ เพราะด้วยมาตรฐานที่สูงของคาสิโน ทำให้มีลูกค้ามาใช้บริการกันอย่างแพร่หลาย เป็น สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ เว็บตรงฝากถอนไม่มีอย่างน้อย แล้วก็ในที่สุด พวกเราก็มาถึงประเทศไทย บอกเลยว่าเรา สล็อต888 ไม่ใช่ผู้แทน แต่เราเป็นตัวจริงเสียงจริง ไม่ใช่ตัวละครราวกับเว็บอื่นๆด้วยเหตุดังกล่าว ไทยสล็อต 888 เป็น สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ และก็ยังเป็น สล็อต pg ที่ดีที่สุด อย่างแท้จริง
สล็อต888 สล็อต แตกหนัก จัดเต็ม เว็บไซต์ตรงฝากถอนไม่มีอย่างต่ำไทยสล็อต 888 เว็บ ไทยสล็อต 888 สล็อตเว็บตรงไม่ผ่านเอเย่นต์ สล็อต pg ที่ดีที่สุด ในประเทศไทย ด้วยเหตุว่า สล็อต888 ของเรา เป็นเลิศในเว็บ สล็อตแตกหนัก ชั้นแนวหน้าของประเทศไทยอย่างไม่ต้องสงสัยปัจจุบันนี้ เพราะว่าด้วยกิตติศัพท์ที่พวกเราสร้างมาอย่างนานจากการเป็นสล็อตเว็บตรงในต่างถิ่น อย่างที่ทุกคนรู้กันว่า สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ ในประเทศไทยมันหายากมากมาย พวกเราจึงขยายเข้ามาเปิด ไทยสล็อต 888 ในประเทศไทย สล็อต888 เป็น เว็บไซต์สล็อตที่มีชื่อเป็นวงกว้างในต่างประเทศ เพราะด้วยมาตรฐานที่สูงของคาสิโน ทำให้มีลูกค้ามาใช้บริการกันอย่างแพร่หลาย เป็น สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ เว็บตรงฝากถอนไม่มีอย่างน้อย แล้วก็ในที่สุด พวกเราก็มาถึงประเทศไทย บอกเลยว่าเรา สล็อต888 ไม่ใช่ผู้แทน แต่เราเป็นตัวจริงเสียงจริง ไม่ใช่ตัวละครราวกับเว็บอื่นๆด้วยเหตุดังกล่าว ไทยสล็อต 888 เป็น สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ และก็ยังเป็น สล็อต pg ที่ดีที่สุด อย่างแท้จริง ดาวน์โหลด สล็อตออนไลน์รวมเว็บสล็อตpgคาสิโน สล็อตเว็บตรงไม่ผ่านเอเย่นต์ https://www.jinda888.vip/ 16 May 23 Madison เว็บตรง888 ไทยสล็อต 888 Top 80
ดาวน์โหลด สล็อตออนไลน์รวมเว็บสล็อตpgคาสิโน สล็อตเว็บตรงไม่ผ่านเอเย่นต์ https://www.jinda888.vip/ 16 May 23 Madison เว็บตรง888 ไทยสล็อต 888 Top 80

 ทุนหลักร้อยถอนหลักหมื่น เล่นกับเว็บสล็อตตอบปัญหาpg ไม่ต้องลงทุนมาก
ทุนหลักร้อยถอนหลักหมื่น เล่นกับเว็บสล็อตตอบปัญหาpg ไม่ต้องลงทุนมาก  ทุนหลักร้อยถอนหลักหมื่น เล่นเกม PG มีเเต่ได้ ไม่มีเสีย
ทุนหลักร้อยถอนหลักหมื่น เล่นเกม PG มีเเต่ได้ ไม่มีเสีย เว็บไซต์ สล็อต แจกทุน ฟรี 2022 เข้าทุกวี่ทุกวัน ร่ำรวยทุกวัน
เว็บไซต์ สล็อต แจกทุน ฟรี 2022 เข้าทุกวี่ทุกวัน ร่ำรวยทุกวัน
 หนัง69 คลิปเด็ดห้ามพลาด พร้อมให้ทุกคนได้คลิ๊กดูแล้วจ้ะ
หนัง69 คลิปเด็ดห้ามพลาด พร้อมให้ทุกคนได้คลิ๊กดูแล้วจ้ะ ดูหนังx เรื่องราวในคลิปที่ไม่ควรพลาดหนัง69
ดูหนังx เรื่องราวในคลิปที่ไม่ควรพลาดหนัง69

 เล่นบาคาร่ายังไงให้ปัง บาคาร่าออนไลน์ เกมไพ่คลาสสิกต้นตำหรับของการเดิมพันออนไลน์!
เล่นบาคาร่ายังไงให้ปัง บาคาร่าออนไลน์ เกมไพ่คลาสสิกต้นตำหรับของการเดิมพันออนไลน์! แจกเครดิตฟรี สมาชิกใหม่ บาคาร่าออนไลน์ Livebar168.com 6 September 2566 Lazaro รวดเร็ว
แจกเครดิตฟรี สมาชิกใหม่ บาคาร่าออนไลน์ Livebar168.com 6 September 2566 Lazaro รวดเร็ว 

 joker123.money สล็อตเว็บตรงน้องใหม่มาแรง สล็อตเว็บตรงแท้ 100% ลองเลย!
joker123.money สล็อตเว็บตรงน้องใหม่มาแรง สล็อตเว็บตรงแท้ 100% ลองเลย! ลงทะเบียนสมัครสมาชิกกับโจ๊กเกอร์123แบบง่ายๆGGEZ แน่ๆ 300% ครับผม สมัครเลย!
ลงทะเบียนสมัครสมาชิกกับโจ๊กเกอร์123แบบง่ายๆGGEZ แน่ๆ 300% ครับผม สมัครเลย!




 มาดูหนัง GDH ที่ madoohd.com กันเถอะ EP.1
มาดูหนัง GDH ที่ madoohd.com กันเถอะ EP.1 3. BNK48 Girls Don’t Cry
3. BNK48 Girls Don’t Cry ขอขอบคุณมากเว็ปไซต์
ขอขอบคุณมากเว็ปไซต์  ขอขอบคุณมากreference
ขอขอบคุณมากreference 

 เพราะเหตุใดเกมสล็อตpgแท้ pg ถึงมีความนิยมในปัจจุบัน
เพราะเหตุใดเกมสล็อตpgแท้ pg ถึงมีความนิยมในปัจจุบัน pg มีธีมสล็อตอะไรบ้าง สล็อตpgแท้
pg มีธีมสล็อตอะไรบ้าง สล็อตpgแท้ การเล่นสล็อตออนไลน์อาจเป็นประสบการณ์ที่สนุกสนานและก็น่าตื่นเต้น แต่การชนะบางทีอาจเป็นเรื่องที่ท้าบางส่วน แต่ มีเคล็ดลับรวมทั้งอุบายบางสิ่งที่คุณสามารถใช้เพื่อเพิ่มช่องทางสำหรับในการชนะบนแพลตฟอร์ม Slotxo ของพวกเรา เพราะอะไรและก็อย่างไรบ้าง ไปดูกัน!
การเล่นสล็อตออนไลน์อาจเป็นประสบการณ์ที่สนุกสนานและก็น่าตื่นเต้น แต่การชนะบางทีอาจเป็นเรื่องที่ท้าบางส่วน แต่ มีเคล็ดลับรวมทั้งอุบายบางสิ่งที่คุณสามารถใช้เพื่อเพิ่มช่องทางสำหรับในการชนะบนแพลตฟอร์ม Slotxo ของพวกเรา เพราะอะไรและก็อย่างไรบ้าง ไปดูกัน!





 การที่เราเคลมตัวเองว่าเป็นเว็บ ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังออนไลน์ 2023 ที่เหมาะสมที่สุดในปีนี้ มันก็ไม่แปลก เพราะว่านอกเหนือจากระบบหน้าเว็บของพวกเราจะสบายและตามมาตรฐานสากลมากมายๆแล้ว พวกเรายังมีการจัดการระบบการดูหนังให้ทุกท่านได้ดูหนังที่ต้องการมองฟรีๆดูหนังผ่านเน็ต หนังใหม่ ดูหนังออนไลน์ 2023 กับพวกเรา ทุกคนจะเช่นเดียวกับได้ดูหนังในแพลทฟอร์มชื่อดังมากมาย ไม่ว่าจะเป็น Netflix Disney hotstar และอื่นๆเนื่องจากเรา เว็บไซต์ ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 Movie2k ต้องการที่จะให้ทุกท่านได้ดูหนังออนไลน์กันอย่างจุใจแล้วก็คุ้มที่จะดูที่สุด แล้วก็ทั้งปวงที่บอกมา มันเป็นของแท้ ภาพคม ชัด ลึก เสียงเป๊ะ full HD ทุกเรื่องทุกตอน แถมเว็บ ดูหนังผ่านเน็ต หนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 ชองพวกเรา ยังอัพเดทหนังไวมากที่สุดในประเทศไทยอย่างแน่นอน เนื่องจากว่าพวกเราจัดหนักจัดเต็มอีกทั้งหนังโรง หนังชนโรงเราก็มี บางโอกาสมีหนังที่ยังไม่เข้าโรงที่เมืองไทยด้วย สุดจัดสุดจริง ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 กับพวกเรา movie2k จะมีผลให้ทุกท่าน ได้อัพเดทหนังก่อนใคร ไม่ต้องมานั่ตระหนี่ลัวโดนสปอย เพราะเรา movie2k มีหนังให้ทุกท่านได้ดูกันฟรีๆก่อนผู้ใดกัน ดูหนังผ่านเน็ต หนังใหม่ ดูหนังออนไลน์ 2023 ต้องนึกถึงเรา movie2k! หนังใหม่
การที่เราเคลมตัวเองว่าเป็นเว็บ ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังออนไลน์ 2023 ที่เหมาะสมที่สุดในปีนี้ มันก็ไม่แปลก เพราะว่านอกเหนือจากระบบหน้าเว็บของพวกเราจะสบายและตามมาตรฐานสากลมากมายๆแล้ว พวกเรายังมีการจัดการระบบการดูหนังให้ทุกท่านได้ดูหนังที่ต้องการมองฟรีๆดูหนังผ่านเน็ต หนังใหม่ ดูหนังออนไลน์ 2023 กับพวกเรา ทุกคนจะเช่นเดียวกับได้ดูหนังในแพลทฟอร์มชื่อดังมากมาย ไม่ว่าจะเป็น Netflix Disney hotstar และอื่นๆเนื่องจากเรา เว็บไซต์ ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 Movie2k ต้องการที่จะให้ทุกท่านได้ดูหนังออนไลน์กันอย่างจุใจแล้วก็คุ้มที่จะดูที่สุด แล้วก็ทั้งปวงที่บอกมา มันเป็นของแท้ ภาพคม ชัด ลึก เสียงเป๊ะ full HD ทุกเรื่องทุกตอน แถมเว็บ ดูหนังผ่านเน็ต หนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 ชองพวกเรา ยังอัพเดทหนังไวมากที่สุดในประเทศไทยอย่างแน่นอน เนื่องจากว่าพวกเราจัดหนักจัดเต็มอีกทั้งหนังโรง หนังชนโรงเราก็มี บางโอกาสมีหนังที่ยังไม่เข้าโรงที่เมืองไทยด้วย สุดจัดสุดจริง ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 กับพวกเรา movie2k จะมีผลให้ทุกท่าน ได้อัพเดทหนังก่อนใคร ไม่ต้องมานั่ตระหนี่ลัวโดนสปอย เพราะเรา movie2k มีหนังให้ทุกท่านได้ดูกันฟรีๆก่อนผู้ใดกัน ดูหนังผ่านเน็ต หนังใหม่ ดูหนังออนไลน์ 2023 ต้องนึกถึงเรา movie2k! หนังใหม่ แม้ทุกท่านเคยมีความคิดว่า ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 มองไหนก็เช่นเดียวกัน คุณกำลังคิดผิดอย่างร้ายแรง มาดูกันเลยดีกว่าว่ามันเว็บ ดูหนังผ่านเน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 มันไม่เหมือนกันอย่างไรบ้าง?
แม้ทุกท่านเคยมีความคิดว่า ดูหนังผ่านอินเตอร์เน็ต หนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 มองไหนก็เช่นเดียวกัน คุณกำลังคิดผิดอย่างร้ายแรง มาดูกันเลยดีกว่าว่ามันเว็บ ดูหนังผ่านเน็ต หนังใหม่ ดูหนังผ่านเน็ต 2023 มันไม่เหมือนกันอย่างไรบ้าง?
 ทดลองเล่นpg สล็อตแท้ส่งตรงจากเว็บไซต์สล็อตที่น่าไว้วางใจ รับประกันคุณเล่นแล้วไม่เสียเที่ยว
ทดลองเล่นpg สล็อตแท้ส่งตรงจากเว็บไซต์สล็อตที่น่าไว้วางใจ รับประกันคุณเล่นแล้วไม่เสียเที่ยว หากคุณกำลังมองหาเว็บไซต์สล็อตที่น่าเชื่อถืออยูในเวลานี้ เราขอชี้แนะสล็อตเว็บของพวกเรา ซึ่งเป็นสล็อตเว็บไซต์ตรงแตกง่ายได้เงินเร็ว ส่งตรงมาจากเว็บสล็อตหลักซึ่งเป็นเว็บแม่สล็อตที่น่าเชื่อถือ ได้รับการการันตีเรื่องคุณภาพของเกมรวมถึงระบบการชำระเงินที่มีความเที่ยงธรรม โดยคุณจะได้รับเงินเมื่อคุณอยากได้ถอน โดยมีข้าราชการรอดูแลโอนเงินในระบบฝากบัญชีคุณภายในช่วงเวลาไม่ถึงหนึ่งนาที นอกนั้นเว็บพวกเรายังมีกิจกรรมทดลองเล่น
หากคุณกำลังมองหาเว็บไซต์สล็อตที่น่าเชื่อถืออยูในเวลานี้ เราขอชี้แนะสล็อตเว็บของพวกเรา ซึ่งเป็นสล็อตเว็บไซต์ตรงแตกง่ายได้เงินเร็ว ส่งตรงมาจากเว็บสล็อตหลักซึ่งเป็นเว็บแม่สล็อตที่น่าเชื่อถือ ได้รับการการันตีเรื่องคุณภาพของเกมรวมถึงระบบการชำระเงินที่มีความเที่ยงธรรม โดยคุณจะได้รับเงินเมื่อคุณอยากได้ถอน โดยมีข้าราชการรอดูแลโอนเงินในระบบฝากบัญชีคุณภายในช่วงเวลาไม่ถึงหนึ่งนาที นอกนั้นเว็บพวกเรายังมีกิจกรรมทดลองเล่น เพราะเหตุใดต้องทดลองทดสอบเล่นpg ก่อนที่จะเล่นสล็อตในสนามจริง?
เพราะเหตุใดต้องทดลองทดสอบเล่นpg ก่อนที่จะเล่นสล็อตในสนามจริง?
 pg slot เว็บตรง สล็อตเล่นฟรีพลาดมิได้ pg slot เว็บตรง
pg slot เว็บตรง สล็อตเล่นฟรีพลาดมิได้ pg slot เว็บตรง เว็บสล็อตเว็บที่ตรงนั้นมีการแก้ไขประเด็นการเล่นที่มากมายหลากหลายอีกทั้งการเพิ่มแถวรวมทั้งรีล จากสล็อตแมชชีนสุดคลาสสิคที่ผู้เล่นทุกท่านรู้จักกันดี เพื่อให้มีความตื่นเต้นที่มากยิ่งขึ้นและก็ยังเป็นการเพิ่มโอกาสสำหรับในการได้กำไรรวมทั้ง ช่องทางสำหรับในการเกิดแจ็คพอตที่มากยิ่งขึ้นอีกด้วย ต่อให้มีการเล่นที่เป็นแนว เป็นอีกหนึ่งค่ายเกมสล็อตที่เราขอชี้แนะ ด้วยเหตุว่าค่ายนี้เป็นค่ายที่มีความแปลงใหม่ เล่นง่ายและก็เล่นได้เงินเร็วมากที่สุดอย่างไม่ต้องสงสัยค่ะ
เว็บสล็อตเว็บที่ตรงนั้นมีการแก้ไขประเด็นการเล่นที่มากมายหลากหลายอีกทั้งการเพิ่มแถวรวมทั้งรีล จากสล็อตแมชชีนสุดคลาสสิคที่ผู้เล่นทุกท่านรู้จักกันดี เพื่อให้มีความตื่นเต้นที่มากยิ่งขึ้นและก็ยังเป็นการเพิ่มโอกาสสำหรับในการได้กำไรรวมทั้ง ช่องทางสำหรับในการเกิดแจ็คพอตที่มากยิ่งขึ้นอีกด้วย ต่อให้มีการเล่นที่เป็นแนว เป็นอีกหนึ่งค่ายเกมสล็อตที่เราขอชี้แนะ ด้วยเหตุว่าค่ายนี้เป็นค่ายที่มีความแปลงใหม่ เล่นง่ายและก็เล่นได้เงินเร็วมากที่สุดอย่างไม่ต้องสงสัยค่ะ


 PGSLOT GAEM pg slot https://Leetgamers.asia 11 กรกฎา 23 Isabelle คืนยอดเสียทุกวัน
PGSLOT GAEM pg slot https://Leetgamers.asia 11 กรกฎา 23 Isabelle คืนยอดเสียทุกวัน 

 ซื้อลอตเตอรี่ออนไลน์ หวยใต้ดิน สลากกินแบ่ง โอกาสถูกมีกี่เปอร์เซ็นมาดูกันค่ะ เราลองคิดกันดูเล่นๆในเรื่องผลตอบแทนจากการลงทุน สำหรับในการซื้อหวย หรือ ลอตเตอรี่ ช่องทางถูกรางวัลมีมากน้อยแค่ไหน
ซื้อลอตเตอรี่ออนไลน์ หวยใต้ดิน สลากกินแบ่ง โอกาสถูกมีกี่เปอร์เซ็นมาดูกันค่ะ เราลองคิดกันดูเล่นๆในเรื่องผลตอบแทนจากการลงทุน สำหรับในการซื้อหวย หรือ ลอตเตอรี่ ช่องทางถูกรางวัลมีมากน้อยแค่ไหน จังหวะถูกเบอร์ออนไลน์
จังหวะถูกเบอร์ออนไลน์
 ขอขอบคุณ Ref.
ขอขอบคุณ Ref.  m.jinda55 เว็บสล็อต เว็บตรง มั่นคง ไม่มีอันตราย 100 มาลองลงทะเบียนสมัครสมาชิกแล้วไม่จำเป็นที่จะต้องมาวิตกกังวลหรือกลุ้มใจอะไรเลย ที่จะเพิ่มหนทางได้กำไรได้เป็นอย่างดี แล้วต้องการแนะนำให้ทดลองเข้ามาเรียนรู้ถึงแนวทางที่มองหาเว็บตรงที่มีความปลอดภัย,
m.jinda55 เว็บสล็อต เว็บตรง มั่นคง ไม่มีอันตราย 100 มาลองลงทะเบียนสมัครสมาชิกแล้วไม่จำเป็นที่จะต้องมาวิตกกังวลหรือกลุ้มใจอะไรเลย ที่จะเพิ่มหนทางได้กำไรได้เป็นอย่างดี แล้วต้องการแนะนำให้ทดลองเข้ามาเรียนรู้ถึงแนวทางที่มองหาเว็บตรงที่มีความปลอดภัย,  m.jinda55 เว็บสล็อต เว็บตรง มั่นคง ไม่เป็นอันตราย
m.jinda55 เว็บสล็อต เว็บตรง มั่นคง ไม่เป็นอันตราย
 1. มือถือ ถูกใช้เล่นมากเป็นชั้น 1
1. มือถือ ถูกใช้เล่นมากเป็นชั้น 1  ไม่ว่าคุณจะมีวัสดุอุปกรณ์เเบบไหน สล็อตเล่นผ่านเครื่องไม้เครื่องมือไหน ยอดเยี่ยม สเป็กสูงหรือต่ำเท่าไร ก็เข้ามาเดิมพันสล็อตออนไลน์ รับความเพลิดเพลินได้ตั้งเเต่ยามเช้าจนกระทั่งดึก กับเว็บตรงที่ยอดเยี่ยม ได้ตลอดเวลา ดาวน์โหลด ฟรี ลงทะเบียนสมัครสมาชิกใหม่ รับโบนัสฟรี 100% เเจกตรงเน้นย้ำๆกดรับเองไม่ต้องติดเงื่อนไขฝากหรือเเชร์ แล้วก็ขออนุญาตเเนะนำว่า เล่นผ่านมือคิดว่าตัวเองดีที่สุด ด้วยเหตุว่าอยู่ไหนก็ถือขึ้นมาเล่นได้ไม่สะดุด สบายสุดๆเเม้จะมีเวลาน้อยก็ตาม pgslot
ไม่ว่าคุณจะมีวัสดุอุปกรณ์เเบบไหน สล็อตเล่นผ่านเครื่องไม้เครื่องมือไหน ยอดเยี่ยม สเป็กสูงหรือต่ำเท่าไร ก็เข้ามาเดิมพันสล็อตออนไลน์ รับความเพลิดเพลินได้ตั้งเเต่ยามเช้าจนกระทั่งดึก กับเว็บตรงที่ยอดเยี่ยม ได้ตลอดเวลา ดาวน์โหลด ฟรี ลงทะเบียนสมัครสมาชิกใหม่ รับโบนัสฟรี 100% เเจกตรงเน้นย้ำๆกดรับเองไม่ต้องติดเงื่อนไขฝากหรือเเชร์ แล้วก็ขออนุญาตเเนะนำว่า เล่นผ่านมือคิดว่าตัวเองดีที่สุด ด้วยเหตุว่าอยู่ไหนก็ถือขึ้นมาเล่นได้ไม่สะดุด สบายสุดๆเเม้จะมีเวลาน้อยก็ตาม pgslot PG slot เว็บตรง วอ เลท pgslot pg77slot.com 27 ธันวา 65 Jeana casino pgslotแจกบ่อย Top 6
PG slot เว็บตรง วอ เลท pgslot pg77slot.com 27 ธันวา 65 Jeana casino pgslotแจกบ่อย Top 6
 ทั้งหมดทั้งปวงนี้เป็นการ สอน สมัครสล็อตออนไลน์ สมัครคาสิโนออนไลน์ รวมทั้ง เล่น สมัครคาสิโนออนไลน์ กับพวกเรา สล็อต44 แบบงอย่างคร่าวๆนั่นเองแรง ง่ายราวกับปลอกกล้วย! เพียงแค่ปฏิบัติตามขั้นตอน ทุกคนสามารถ เล่น slot เหมือนเซียนได้เลยคะเนี่ย เล่น slot เว็บตรงไม่ผ่านเอเย่นต์เปิดใหม่ สล็อตเว็บตรงไม่ผ่านเอเย่นต์ ถ้าต้องการ หาเว็บสล็อต เล่น ให้เราเป็นตัวเลือกของทุกท่าน สล็อต44 ยินดีให้บริการแรง เกมสล็อตโทรศัพท์มือถือ
ทั้งหมดทั้งปวงนี้เป็นการ สอน สมัครสล็อตออนไลน์ สมัครคาสิโนออนไลน์ รวมทั้ง เล่น สมัครคาสิโนออนไลน์ กับพวกเรา สล็อต44 แบบงอย่างคร่าวๆนั่นเองแรง ง่ายราวกับปลอกกล้วย! เพียงแค่ปฏิบัติตามขั้นตอน ทุกคนสามารถ เล่น slot เหมือนเซียนได้เลยคะเนี่ย เล่น slot เว็บตรงไม่ผ่านเอเย่นต์เปิดใหม่ สล็อตเว็บตรงไม่ผ่านเอเย่นต์ ถ้าต้องการ หาเว็บสล็อต เล่น ให้เราเป็นตัวเลือกของทุกท่าน สล็อต44 ยินดีให้บริการแรง เกมสล็อตโทรศัพท์มือถือ 

 ดูหนังออนไลน์กับพวกเราดูหนังออนไลน์ ยอดเยี่ยมเว็บไซต์ ดูหนัง หนังออนไลน์ ระดับ world class มีสาขาอยู่ทั่วทั้งโลก ไม่ว่าทุกท่านจะอยู่ที่ไหนของมุมโลกใบนี้ moviekece ล้วนมี หนังออนไลน์ ให้ทุกคนได้มองกันอย่างเต็มที่ ทุกเรื่อง ไม่ว่าจะเป็น หนัง ซีรี ซีรีประเทศเกาหลี ซีรีไทย หรือจนกระทั่งประเทศญี่ปุ่น พวกเรามีให้ทุกท่านได้เลือกกันมากมายหมวด ไม่ว่าทุกท่านดูอะไร เราให้ทั้งสิ้น เนื่องจากเรา moviekece เป็นเว็บดูหนังผ่านอินเตอร์เน็ตระดับนานาชาติที่ ดูหนัง ได้ทุกที่ทุกเวลานั่นเองจ้า ยิ่งไปกว่านี้ เว็บ ดูหนังออนไลน์ ของเรา ยังเป็นเว็บไซต์ หนังออนไลน์ ที่ปลอดภัยไร้กังวล ไม่มีระบบตรวจค้นหรือขโมยข้อมูลของลูกค้าทุกท่านที่มาดูพวกเราอย่างไม่ต้องสงสัย ยิ่งเกิดเรื่องไว้รัสยิ่งไม่จำเป็นที่จะต้องเป็นห่วง เพราะพวกเรา ดูหนังออนไลน์ เว็บดูหนังออนไลน์ ดูแลทุกระดับติดใจอย่างแน่นอน ไม่ว่าจะกดไปโดนอะไรลิ้งไหนในเว็บดูหนังผ่านอินเตอร์เน็ตของพวกเรา moviekece ก็เป็นไปไม่ได้โดนไวรัส สามารถมอง หนังออนไลน์ ได้อย่างสบายใจหายห่วงอย่างแน่แท้แรง
ดูหนังออนไลน์กับพวกเราดูหนังออนไลน์ ยอดเยี่ยมเว็บไซต์ ดูหนัง หนังออนไลน์ ระดับ world class มีสาขาอยู่ทั่วทั้งโลก ไม่ว่าทุกท่านจะอยู่ที่ไหนของมุมโลกใบนี้ moviekece ล้วนมี หนังออนไลน์ ให้ทุกคนได้มองกันอย่างเต็มที่ ทุกเรื่อง ไม่ว่าจะเป็น หนัง ซีรี ซีรีประเทศเกาหลี ซีรีไทย หรือจนกระทั่งประเทศญี่ปุ่น พวกเรามีให้ทุกท่านได้เลือกกันมากมายหมวด ไม่ว่าทุกท่านดูอะไร เราให้ทั้งสิ้น เนื่องจากเรา moviekece เป็นเว็บดูหนังผ่านอินเตอร์เน็ตระดับนานาชาติที่ ดูหนัง ได้ทุกที่ทุกเวลานั่นเองจ้า ยิ่งไปกว่านี้ เว็บ ดูหนังออนไลน์ ของเรา ยังเป็นเว็บไซต์ หนังออนไลน์ ที่ปลอดภัยไร้กังวล ไม่มีระบบตรวจค้นหรือขโมยข้อมูลของลูกค้าทุกท่านที่มาดูพวกเราอย่างไม่ต้องสงสัย ยิ่งเกิดเรื่องไว้รัสยิ่งไม่จำเป็นที่จะต้องเป็นห่วง เพราะพวกเรา ดูหนังออนไลน์ เว็บดูหนังออนไลน์ ดูแลทุกระดับติดใจอย่างแน่นอน ไม่ว่าจะกดไปโดนอะไรลิ้งไหนในเว็บดูหนังผ่านอินเตอร์เน็ตของพวกเรา moviekece ก็เป็นไปไม่ได้โดนไวรัส สามารถมอง หนังออนไลน์ ได้อย่างสบายใจหายห่วงอย่างแน่แท้แรง ขอขอบคุณที่มา
ขอขอบคุณที่มา 

 ลงทะเบียนรับโบนัส ได้ทันทีภายหลังจากสมัคร
ลงทะเบียนรับโบนัส ได้ทันทีภายหลังจากสมัคร


 Casinoruby88 สล็อตpg สล็อตเว็บไซต์ตรง สล็อตแตกหนัก ยิ่งเล่นยิ่งแตก มาพร้อมกับโปรโมชั่นพิเศษสุดคุ้มเยอะมาก ทุกค่ายที่สล็อตโด่งดัง รวมอยู่ที่นี่หมดแล้ว โดยยิ่งไปกว่านั้น สล็อตพีจี pgslot เว็บตรง เล่นง่ายจ่ายเร็ว แตกได้ทุกหนทุกแห่ง Casinoruby88 สล็อตเว็บไซต์ตรง นำเข้าจากมาเลเซีย มีประสบการณ์การเปิดให้บริการเว็บไซต์สล็อตออนไลน์มากว่า 10 ปี ทั้งยังในแล้วก็เมืองนอก ทำให้ระบบต่างๆใน Casinoruby88 pgslot สล็อตเว็บไซต์ตรง เป็นเว็บไซต์ สล็อตแตกหนัก อันดับที่หนึ่งในเอเชีย ด้วยระบบรักษาความปลอดภัยระดับสูง ระบบเกมที่เสถียรและลื่นไหลที่สุด บอกเลยว่า สล็อตพีจี ไหลจัดๆไม่มีกระตุกแถม ตอนแตกจะได้เห็นกันชัดๆไปเลยคะ Casinoruby88 สล็อตเว็บตรง มีหลายระบบที่พวกเรากระหยิ่มใจพรีเซ็นท์ ไม่ว่าจะเป็น ระบบฝาก-ถอน อัตโนมัติ ฝาก-ถอน ไม่มีอย่างต่ำ ระบบรักษาความปลอดภัยที่คุ้มครองปกป้องการรุนรานข้อมูลส่วนตัวของทุกคนจากพวก hacker รวมไปถึงรักษาความปลอดภัยรายการธุรกรรมที่ทุกท่านลงทะเบียนไว้กับเว็บไซต์ของพวกเรา 100%
Casinoruby88 สล็อตpg สล็อตเว็บไซต์ตรง สล็อตแตกหนัก ยิ่งเล่นยิ่งแตก มาพร้อมกับโปรโมชั่นพิเศษสุดคุ้มเยอะมาก ทุกค่ายที่สล็อตโด่งดัง รวมอยู่ที่นี่หมดแล้ว โดยยิ่งไปกว่านั้น สล็อตพีจี pgslot เว็บตรง เล่นง่ายจ่ายเร็ว แตกได้ทุกหนทุกแห่ง Casinoruby88 สล็อตเว็บไซต์ตรง นำเข้าจากมาเลเซีย มีประสบการณ์การเปิดให้บริการเว็บไซต์สล็อตออนไลน์มากว่า 10 ปี ทั้งยังในแล้วก็เมืองนอก ทำให้ระบบต่างๆใน Casinoruby88 pgslot สล็อตเว็บไซต์ตรง เป็นเว็บไซต์ สล็อตแตกหนัก อันดับที่หนึ่งในเอเชีย ด้วยระบบรักษาความปลอดภัยระดับสูง ระบบเกมที่เสถียรและลื่นไหลที่สุด บอกเลยว่า สล็อตพีจี ไหลจัดๆไม่มีกระตุกแถม ตอนแตกจะได้เห็นกันชัดๆไปเลยคะ Casinoruby88 สล็อตเว็บตรง มีหลายระบบที่พวกเรากระหยิ่มใจพรีเซ็นท์ ไม่ว่าจะเป็น ระบบฝาก-ถอน อัตโนมัติ ฝาก-ถอน ไม่มีอย่างต่ำ ระบบรักษาความปลอดภัยที่คุ้มครองปกป้องการรุนรานข้อมูลส่วนตัวของทุกคนจากพวก hacker รวมไปถึงรักษาความปลอดภัยรายการธุรกรรมที่ทุกท่านลงทะเบียนไว้กับเว็บไซต์ของพวกเรา 100% Casinoruby88 สล็อตเว็บตรง เราเป็นคนใด เพราะเหตุใดถึงเป็น สล็อตแตกหนัก ระดับท็อปของเอเชีย?
Casinoruby88 สล็อตเว็บตรง เราเป็นคนใด เพราะเหตุใดถึงเป็น สล็อตแตกหนัก ระดับท็อปของเอเชีย?




 • สล็อต pg เว็บเอเย่นต์ ก็คือสิ่งที่ตรงกันข้ามกับสล็อตpgแท้ อย่างสิ้นเชิงเลยครับ คือ เว็บสล็อตออนไลน์ที่เปิดให้บริการนั้นไม่ได้การยืนยันจากค่ายเกมสล็อตออนไลน์ต่างๆนั่นเอง เป็นเพียงแต่การดึงตัวเกมจากค่ายต่างๆมาเปิดเองแค่นั้น มันก็ทำให้ความปลอดภัยและความน่าไว้ใจต่ำนั่น้องขอรับ คนไหนที่จะเล่นสล็อตเว็บไซต์เอเย่นต์ก็ระวังกันหน่อยครับ
• สล็อต pg เว็บเอเย่นต์ ก็คือสิ่งที่ตรงกันข้ามกับสล็อตpgแท้ อย่างสิ้นเชิงเลยครับ คือ เว็บสล็อตออนไลน์ที่เปิดให้บริการนั้นไม่ได้การยืนยันจากค่ายเกมสล็อตออนไลน์ต่างๆนั่นเอง เป็นเพียงแต่การดึงตัวเกมจากค่ายต่างๆมาเปิดเองแค่นั้น มันก็ทำให้ความปลอดภัยและความน่าไว้ใจต่ำนั่น้องขอรับ คนไหนที่จะเล่นสล็อตเว็บไซต์เอเย่นต์ก็ระวังกันหน่อยครับ





 เล่นสล็อตลุ้นเงินรางวัล
เล่นสล็อตลุ้นเงินรางวัล ในการเล่นเกมสล็อตกับ โจ๊กเกอร์123 ซึ่งเกมจะต้องมีมาตรฐานพร้อมที่จะให้ทุกคนเข้ามาเล่นเพื่อให้มีรายได้ แล้วก็ทางเว็บก็ยังมีแบบอย่างการเล่นสล็อตออโต้ฟรีเครดิต ซึ่งจะเป็นโปรโมชันที่ดินเว็บไซต์วางแบบมาเพื่อให้ทุกคนได้เข้าไปเล่นเกมด้วยเงินเครดิต โดยจำเป็นต้องกระทำตามข้อตกลงต่างๆและเมื่อทำครบทุกเงื่อนไขแล้ว ก็สามารถที่จะเบิกเงินออกไปได้จำนวนหนึ่ง และก็คืนเครดิตให้กับทางเว็บไซต์ เพื่อจะได้ให้สำหรับสมาชิกท่านอื่นๆได้ได้โอกาสที่จะนำไปใช้ในการเล่นเกมสล็อตที่มีมาตรฐานแล้วก็มีหนังสือรับรองอย่างแม่นยำ น่าไว้ใจนี้ได้ด้วยเหมือนกัน โดยโปรโมชันต่างๆที่น่าสนใจรวมทั้งสามารถที่จะใช้ประโยชน์สำหรับในการเล่นเกมได้เลย
ในการเล่นเกมสล็อตกับ โจ๊กเกอร์123 ซึ่งเกมจะต้องมีมาตรฐานพร้อมที่จะให้ทุกคนเข้ามาเล่นเพื่อให้มีรายได้ แล้วก็ทางเว็บก็ยังมีแบบอย่างการเล่นสล็อตออโต้ฟรีเครดิต ซึ่งจะเป็นโปรโมชันที่ดินเว็บไซต์วางแบบมาเพื่อให้ทุกคนได้เข้าไปเล่นเกมด้วยเงินเครดิต โดยจำเป็นต้องกระทำตามข้อตกลงต่างๆและเมื่อทำครบทุกเงื่อนไขแล้ว ก็สามารถที่จะเบิกเงินออกไปได้จำนวนหนึ่ง และก็คืนเครดิตให้กับทางเว็บไซต์ เพื่อจะได้ให้สำหรับสมาชิกท่านอื่นๆได้ได้โอกาสที่จะนำไปใช้ในการเล่นเกมสล็อตที่มีมาตรฐานแล้วก็มีหนังสือรับรองอย่างแม่นยำ น่าไว้ใจนี้ได้ด้วยเหมือนกัน โดยโปรโมชันต่างๆที่น่าสนใจรวมทั้งสามารถที่จะใช้ประโยชน์สำหรับในการเล่นเกมได้เลย สวนสุนันทา เดินเที่ยว ดูวังสวนสุนันทา มหาวิทยาลัยราชภัฏสวนสุนันทา
สวนสุนันทา เดินเที่ยว ดูวังสวนสุนันทา มหาวิทยาลัยราชภัฏสวนสุนันทา

 สำหรับ
สำหรับ .png) สำหรับเสื้อของนักศึกษาประถมแสดง ที่จะมีการปักจุด โดยสีแดงเป็นผู้ดูแลมารับที่สถานศึกษาสีเขียวเป็นกลับไปอยู่บ้านเอง ที่จะแบ่งให้เห็นกันไปแจ่มชัดเลยว่า เด็กกลุ่มนี้นั้นสามารถที่จะแยกได้ อย่างเห็นได้ชัดอีกด้วย
สำหรับเสื้อของนักศึกษาประถมแสดง ที่จะมีการปักจุด โดยสีแดงเป็นผู้ดูแลมารับที่สถานศึกษาสีเขียวเป็นกลับไปอยู่บ้านเอง ที่จะแบ่งให้เห็นกันไปแจ่มชัดเลยว่า เด็กกลุ่มนี้นั้นสามารถที่จะแยกได้ อย่างเห็นได้ชัดอีกด้วย จะมองหาสล็อตเว็บตรงแท้อยู่เพราะอะไร? ในเมื่อเว็บตรงแท้ไม่ผ่านเอเย่นต์อยู่ข้างหน้าคุณแล้ว เรา
จะมองหาสล็อตเว็บตรงแท้อยู่เพราะอะไร? ในเมื่อเว็บตรงแท้ไม่ผ่านเอเย่นต์อยู่ข้างหน้าคุณแล้ว เรา  5 เหตุผลที่คุณควรเล่นสล็อตออนไลน์กับพวกเรา PGSLOT สนุกกับการเล่นสล็อตได้แบบจัดเต็ม!
5 เหตุผลที่คุณควรเล่นสล็อตออนไลน์กับพวกเรา PGSLOT สนุกกับการเล่นสล็อตได้แบบจัดเต็ม! สำหรับโปรโมชั่นดีๆที่ผมอยากมานำเสนอกับทุกคนเลยจ้าครับผม มันก็คือ โปรโมชั่นฝากแรกของวัน จากเว็บไซต์สล็อตยอดฮิตลำดับที่หนึ่งอย่างเรา punpro777 นั่นเองครับผม สำหรับโปรโมชั่นนี้ จะต้องบอกเลยว่า เป็นโปรโมชั่นยอดฮิตบนเว็บไซต์pgslotของพวกเราอย่างแท้จริงเลยขอรับ เพราะไม่ว่าสมาชิกคนไหนกันก็ตาม ต่างก็จะต้องมารับกันแน่นอน โปรโมชั่นนี้มีเงื่อนไขง่ายสุดๆครับ แค่เพียงคุณฝากเงินตามเงื่อนไขของโปรโมชั่น โดยควรเป็นใบเสร็จรับเงินแรกของวันเพียงแค่นั้น ก็มารับโบนัสเครดิตฟรีได้ทันทีเลยครับผม โดยฝาก 200 บาท รับเพิ่ม 40 บาท รวมเป็น 240 บาท, ฝาก 500 บาท รับเพิ่ม 100 บาท รวมเป็น 600 บาท และฝาก 1,000 บาท รับเพิ่ม 200 บาท รวมเป็น 1,200 บาท แต่คุณควรต้องทำยอดให้ได้ 2 เท่า ถึงจะสามารถถอนได้ครับผม เล่นได้เฉพาะสล็อตและยิงปลาแค่นั้น คนไหนสนใจก็มาทดลองกันได้เลยที่ PGSLOT จาก PUNPRO เพียงแค่นั้น!
สำหรับโปรโมชั่นดีๆที่ผมอยากมานำเสนอกับทุกคนเลยจ้าครับผม มันก็คือ โปรโมชั่นฝากแรกของวัน จากเว็บไซต์สล็อตยอดฮิตลำดับที่หนึ่งอย่างเรา punpro777 นั่นเองครับผม สำหรับโปรโมชั่นนี้ จะต้องบอกเลยว่า เป็นโปรโมชั่นยอดฮิตบนเว็บไซต์pgslotของพวกเราอย่างแท้จริงเลยขอรับ เพราะไม่ว่าสมาชิกคนไหนกันก็ตาม ต่างก็จะต้องมารับกันแน่นอน โปรโมชั่นนี้มีเงื่อนไขง่ายสุดๆครับ แค่เพียงคุณฝากเงินตามเงื่อนไขของโปรโมชั่น โดยควรเป็นใบเสร็จรับเงินแรกของวันเพียงแค่นั้น ก็มารับโบนัสเครดิตฟรีได้ทันทีเลยครับผม โดยฝาก 200 บาท รับเพิ่ม 40 บาท รวมเป็น 240 บาท, ฝาก 500 บาท รับเพิ่ม 100 บาท รวมเป็น 600 บาท และฝาก 1,000 บาท รับเพิ่ม 200 บาท รวมเป็น 1,200 บาท แต่คุณควรต้องทำยอดให้ได้ 2 เท่า ถึงจะสามารถถอนได้ครับผม เล่นได้เฉพาะสล็อตและยิงปลาแค่นั้น คนไหนสนใจก็มาทดลองกันได้เลยที่ PGSLOT จาก PUNPRO เพียงแค่นั้น!
 เว็บสล็อตออนไลน์ โด่งดังยอดนิยม NO.1
เว็บสล็อตออนไลน์ โด่งดังยอดนิยม NO.1 เว็บแห่งนี้มีการให้บริการเกมพนันมาตั้งแต่ 5 ปีที่แล้วโดยเป็นการเปิดให้บริการผ่านเว็บไซต์ตรง ที่มีระบบการพนันอย่างสุจริต ฉับไว ทำให้นักพนันเข้ามาใช้บริการเว็บไซต์นี้กันอย่างต่อเนื่องจนถึงปัจจุบันนี้
เว็บแห่งนี้มีการให้บริการเกมพนันมาตั้งแต่ 5 ปีที่แล้วโดยเป็นการเปิดให้บริการผ่านเว็บไซต์ตรง ที่มีระบบการพนันอย่างสุจริต ฉับไว ทำให้นักพนันเข้ามาใช้บริการเว็บไซต์นี้กันอย่างต่อเนื่องจนถึงปัจจุบันนี้

 ด้วยคู่ปรับอันมาก ทำให้เว็บสล็อตxoมากลาดเกลื่อนกลาดไปทั่วทั้งประเทศแล้วก็ทั้งโลก อย่างไรก็ตาม สล็อตxo ได้กระทำการขยายอิทธิพลเข้ามาในวงการสล็อตออนไลน์จากที่ช่วงแรกเรามีแค่คาสิโนสดที่ต่างแดนมายาวนานหลายสิบปี และก็ช่วงนี้ เราเลือกประเทศโซนเอเชียเป็นโซนแรกของโลกสำหรับเพื่อการเปิดให้บริการสล็อตออนไลน์ของค่าย slotxo เพราะเหตุว่าในแถบนี้ มีสล็อตเว็บไซต์โหดร้ายเว็บไซต์เอเย่นต์มากมายมากมาย วัตถุประสงค์ของเราคือการเป็นต้นแบบเว็บแบบอย่างรวมทั้งครอบคลุมพื้นที่ทั้งโลกด้วยค่ายสล็อตออนไลน์ของพวกเราที่พึ่งเปิดมาได้ไม่นาน แต่ว่าคุณภาพคับกล่องอย่างแน่นอน วันนี้พวกเราจะมาแนะนำตัวอีกครั้งกับผู้เล่นทุกท่าน อีกทั้งหน้าใหม่แล้วก็หน้าเก่า จากเว็บไหนก็ตาม แม้กระนั้นในช่วงเวลานี้เรามาถึงแล้ว โอกาสใหม่ของนักพนันสายเสี่ยงดวงประเทศไทย
ด้วยคู่ปรับอันมาก ทำให้เว็บสล็อตxoมากลาดเกลื่อนกลาดไปทั่วทั้งประเทศแล้วก็ทั้งโลก อย่างไรก็ตาม สล็อตxo ได้กระทำการขยายอิทธิพลเข้ามาในวงการสล็อตออนไลน์จากที่ช่วงแรกเรามีแค่คาสิโนสดที่ต่างแดนมายาวนานหลายสิบปี และก็ช่วงนี้ เราเลือกประเทศโซนเอเชียเป็นโซนแรกของโลกสำหรับเพื่อการเปิดให้บริการสล็อตออนไลน์ของค่าย slotxo เพราะเหตุว่าในแถบนี้ มีสล็อตเว็บไซต์โหดร้ายเว็บไซต์เอเย่นต์มากมายมากมาย วัตถุประสงค์ของเราคือการเป็นต้นแบบเว็บแบบอย่างรวมทั้งครอบคลุมพื้นที่ทั้งโลกด้วยค่ายสล็อตออนไลน์ของพวกเราที่พึ่งเปิดมาได้ไม่นาน แต่ว่าคุณภาพคับกล่องอย่างแน่นอน วันนี้พวกเราจะมาแนะนำตัวอีกครั้งกับผู้เล่นทุกท่าน อีกทั้งหน้าใหม่แล้วก็หน้าเก่า จากเว็บไหนก็ตาม แม้กระนั้นในช่วงเวลานี้เรามาถึงแล้ว โอกาสใหม่ของนักพนันสายเสี่ยงดวงประเทศไทย  Slotxo24hr เราเป็นคนไหนกันแน่มาจากไหน? เพราะอะไรเราถึงน่าเล่นกว่าที่อื่นๆ? วันนี้เรามีคำตอบ!
Slotxo24hr เราเป็นคนไหนกันแน่มาจากไหน? เพราะอะไรเราถึงน่าเล่นกว่าที่อื่นๆ? วันนี้เรามีคำตอบ!

 3 เกมยอดนิยมจากสัตว์มงคลยอดนิยมบนเว็บ pgslot ที่คุณไม่สมควรพลาด!
3 เกมยอดนิยมจากสัตว์มงคลยอดนิยมบนเว็บ pgslot ที่คุณไม่สมควรพลาด! สมัครสมาชิกใหม่กับเรา fullslot ได้แล้ววันนี้ สมัครฟรีไม่ต้องจ่ายเงิน สมัครเลย!
สมัครสมาชิกใหม่กับเรา fullslot ได้แล้ววันนี้ สมัครฟรีไม่ต้องจ่ายเงิน สมัครเลย! สมัครสล็อตพีจี pgslot fullslotpg.tv 15 พฤษภาคม Paul โอนไว pgslotไม่จำกัดยอดโอน Top 44
สมัครสล็อตพีจี pgslot fullslotpg.tv 15 พฤษภาคม Paul โอนไว pgslotไม่จำกัดยอดโอน Top 44 เพียงแค่ทำกำไรจากการเล่นPunproมันยังไม่พอครับ ถ้าเกิดคุณสามารถทำเงินได้แล้วไม่สามารถที่จะถอนได้ มันอาจเป็นเรื่องที่น่ารำคาญดวงใจไม่ใช่น้อยใช่ไหมล่ะครับ ลองใช้บริการกับพวกเรา punpro มองสิครับผม! เราเป็นสล็อตเว็บตรงไม่ผ่านเอเย่นต์ มาตรฐานเว็บไซต์ตรงสุดยอด ได้รับการรับรองแล้วก็ถือลิขสิทธิ์แท้ของค่ายเกมสล็อตออนไลน์ชั้นหนึ่งสุดยอดจำนวนมากกว่า 20 ค่าย กว่า 2,500 เกมที่เปิดให้บริการกับสมาชิกทุกท่าน ไม่พลาดทุกโปรโมชั่นแล้วก็กิจกรรมเยอะแยะ เว็บไซต์ตรงที่เยี่ยมที่สุดที่บอกเลยว่าคุณจะไม่ต้องมานั่งกังวลว่า เมื่อทำกำไรได้แล้วไม่สามารถที่จะถอนได้ เพราะว่าที่ pgslot ไม่ว่าคุณจะถอนเท่าไหร่ก็สามารถถอนได้อย่างไม่ต้องสงสัยนะครับ สนุกกับการเล่นสล็อตออนไลน์ได้วันแล้ววันเล่า สมัครเลย!
เพียงแค่ทำกำไรจากการเล่นPunproมันยังไม่พอครับ ถ้าเกิดคุณสามารถทำเงินได้แล้วไม่สามารถที่จะถอนได้ มันอาจเป็นเรื่องที่น่ารำคาญดวงใจไม่ใช่น้อยใช่ไหมล่ะครับ ลองใช้บริการกับพวกเรา punpro มองสิครับผม! เราเป็นสล็อตเว็บตรงไม่ผ่านเอเย่นต์ มาตรฐานเว็บไซต์ตรงสุดยอด ได้รับการรับรองแล้วก็ถือลิขสิทธิ์แท้ของค่ายเกมสล็อตออนไลน์ชั้นหนึ่งสุดยอดจำนวนมากกว่า 20 ค่าย กว่า 2,500 เกมที่เปิดให้บริการกับสมาชิกทุกท่าน ไม่พลาดทุกโปรโมชั่นแล้วก็กิจกรรมเยอะแยะ เว็บไซต์ตรงที่เยี่ยมที่สุดที่บอกเลยว่าคุณจะไม่ต้องมานั่งกังวลว่า เมื่อทำกำไรได้แล้วไม่สามารถที่จะถอนได้ เพราะว่าที่ pgslot ไม่ว่าคุณจะถอนเท่าไหร่ก็สามารถถอนได้อย่างไม่ต้องสงสัยนะครับ สนุกกับการเล่นสล็อตออนไลน์ได้วันแล้ววันเล่า สมัครเลย! เล่นเสียมีคืนจาก PUNPRO กันไปเลย! กับโปรโมชั่น Cash Back 40% รับสูงสุด 5,000 บาทในทันที!
เล่นเสียมีคืนจาก PUNPRO กันไปเลย! กับโปรโมชั่น Cash Back 40% รับสูงสุด 5,000 บาทในทันที! ขอขอบคุณมากreference
ขอขอบคุณมากreference 
 • อัตราการจ่ายเงินรางวัลของเกม pg slot เกมสล็อตออนไลน์ของเราขึ้นชื่อลือชาเรื่องอัตราการชำระเงินรางวัลสูงอยู่แล้ว แม้กระนั้นมันก็มิได้หมายความว่า ทุกเกมของพวกเราจะเป็นเกมที่มีอัตราการชำระเงินรางวัลสูงแค่นั้นครับ แต่ละเกมก็มีความไม่เหมือนกันออกไป สูงบ้าง กึ่งกลางบ้าง ต่ำบ้าง ซึ่งมันก็แปรเปลี่ยนไปตามการเสี่ยงหรือความยากต่อการเข้าแจ็กเพียงพอตนั่นแหละครับผม คุณก็ต้องตัดสินใจดูว่า คุณสามารถรับการเสี่ยงได้มากน้อยเพียงใดนั่นเองขอรับ
• อัตราการจ่ายเงินรางวัลของเกม pg slot เกมสล็อตออนไลน์ของเราขึ้นชื่อลือชาเรื่องอัตราการชำระเงินรางวัลสูงอยู่แล้ว แม้กระนั้นมันก็มิได้หมายความว่า ทุกเกมของพวกเราจะเป็นเกมที่มีอัตราการชำระเงินรางวัลสูงแค่นั้นครับ แต่ละเกมก็มีความไม่เหมือนกันออกไป สูงบ้าง กึ่งกลางบ้าง ต่ำบ้าง ซึ่งมันก็แปรเปลี่ยนไปตามการเสี่ยงหรือความยากต่อการเข้าแจ็กเพียงพอตนั่นแหละครับผม คุณก็ต้องตัดสินใจดูว่า คุณสามารถรับการเสี่ยงได้มากน้อยเพียงใดนั่นเองขอรับ

 เปิดโลกที่การพนันเล่น slog ฝากถอนไม่มีอย่างต่ำ
เปิดโลกที่การพนันเล่น slog ฝากถอนไม่มีอย่างต่ำ

 ตามหาเว็บไซต์หนังออนไลน์ ตามหามองมูฟวี่ได้เลย ดูหนังดี ซีรีส์ดัง ได้ตลอดวัน ทดลองเลย!
ตามหาเว็บไซต์หนังออนไลน์ ตามหามองมูฟวี่ได้เลย ดูหนังดี ซีรีส์ดัง ได้ตลอดวัน ทดลองเลย! ขอขอบคุณby web
ขอขอบคุณby web 

 1. กิจกรรมแจกทองคำฟรี
1. กิจกรรมแจกทองคำฟรี
 HYPERX
HYPERX  3 เหตุผลที่คุณจะต้องเลือกใช้บริการกับเรา HYPERX รับทำเว็บพนัน แบบง่ายๆด้วยผู้ที่มีความเชี่ยวชาญกว่า 10 ปี
3 เหตุผลที่คุณจะต้องเลือกใช้บริการกับเรา HYPERX รับทำเว็บพนัน แบบง่ายๆด้วยผู้ที่มีความเชี่ยวชาญกว่า 10 ปี 1. ระบบหลังบ้านดียอด
1. ระบบหลังบ้านดียอด
 • ระบบการเล่นเกมสล็อต ที่เสถียรรวมทั้งลื่นไหลมากที่สุดในทวีปเอเชีย เราได้นำเข้าระบบนี้มาเปิดให้บริการกับทุกคนอย่างเต็มรูปแบบ โดยผ่านการตรวจสอบจากองการคาสิโนโลกรวมทั้งคณะทำงานสล็อตเว็บไซต์ตรงทุกภาคส่วน ด้วยมูลค่าพรั่งพร้อม กว่าที่เราจะได้ระบบนี้มา บอกเลยว่า เร็ว แรง ทะลุนรก อย่างแน่นอน!
• ระบบการเล่นเกมสล็อต ที่เสถียรรวมทั้งลื่นไหลมากที่สุดในทวีปเอเชีย เราได้นำเข้าระบบนี้มาเปิดให้บริการกับทุกคนอย่างเต็มรูปแบบ โดยผ่านการตรวจสอบจากองการคาสิโนโลกรวมทั้งคณะทำงานสล็อตเว็บไซต์ตรงทุกภาคส่วน ด้วยมูลค่าพรั่งพร้อม กว่าที่เราจะได้ระบบนี้มา บอกเลยว่า เร็ว แรง ทะลุนรก อย่างแน่นอน! ขอขอบคุณwebsite
ขอขอบคุณwebsite 

 เพลินใจไปกับเล่นเกม
เพลินใจไปกับเล่นเกม ดาวน์โหลดพีจีสล็อต 188bet 188betth.in 9 ก.พ. Angie ใหม่ 188betไม่จำกัดยอดโอน Top 55
ดาวน์โหลดพีจีสล็อต 188bet 188betth.in 9 ก.พ. Angie ใหม่ 188betไม่จำกัดยอดโอน Top 55

 • บาคาร่าออนไลน์ แนวทางการรอคอยจังหวะ 4 วินาทีสุดท้าย เป็นการหลอกเจ้ามือให้ แผนภูมิผู้เล่นเอนไปทางอีกฝั่ง รวมทั้งสหายๆก็รอดูกราฟว่าฝั่งไหนมากกว่ากัน เพื่อเป็นจุดในการตกลงใจก่อนลงเดิมพันนั่นเองแรง
• บาคาร่าออนไลน์ แนวทางการรอคอยจังหวะ 4 วินาทีสุดท้าย เป็นการหลอกเจ้ามือให้ แผนภูมิผู้เล่นเอนไปทางอีกฝั่ง รวมทั้งสหายๆก็รอดูกราฟว่าฝั่งไหนมากกว่ากัน เพื่อเป็นจุดในการตกลงใจก่อนลงเดิมพันนั่นเองแรง • การทบแต่ละไม้ การวางเงินพนันที่ดี ลงแบบ ไม้ทบไม้ เช่น บาคาร่าออนไลน์ ไม้แรก 1000 ถ้าเสีย ให้กดย้ำไปที่ฝั่งเดิมอีก 2 เท่า เพื่อให้ตามทุนบวกผลกำไร ตามเป้าที่ระบุ เวลาเพียงแค่พอกำไร 20 – 30% ก็พอแล้ววัยรุ่น เล่นมากมาย ได้มาก เล่นนาน สักครู่มือตกดวงลงเหวขึ้นมาจะเสียกันหมด!
• การทบแต่ละไม้ การวางเงินพนันที่ดี ลงแบบ ไม้ทบไม้ เช่น บาคาร่าออนไลน์ ไม้แรก 1000 ถ้าเสีย ให้กดย้ำไปที่ฝั่งเดิมอีก 2 เท่า เพื่อให้ตามทุนบวกผลกำไร ตามเป้าที่ระบุ เวลาเพียงแค่พอกำไร 20 – 30% ก็พอแล้ววัยรุ่น เล่นมากมาย ได้มาก เล่นนาน สักครู่มือตกดวงลงเหวขึ้นมาจะเสียกันหมด!
 • เว็บไซต์ของเราเป็นเว็บไซต์ตรง ที่นำเข้าเกมสล็อตออนไลน์ที่เหมาะสมที่สุดจากค่าย สล็อตxo slotxo เนื่องด้วยเกมสล็อตออนไลน์ในค่ายนี้มีให้บริการด้วยประสิทธิภาพไม่มากเท่าไรนักจากพวกเว็บเอเย่นต์ ทางเราจึงต้องการสะสม slotxo slot สล็อตออนไลน์เอามาจดลิขสิทธ์ เพื่อวัยรุ่นคนประเทศไทยได้ใช้บริการ กล่าวได้ว่าผู้ที่พอใจการเสี่ยงดวง กับเกมการพนันอย่างสล็อตออนไลน์สามารถเข้ามาเล่นเกมสล็อตออนไลน์กับทางเว็บไซต์ของเราอย่างมาก
• เว็บไซต์ของเราเป็นเว็บไซต์ตรง ที่นำเข้าเกมสล็อตออนไลน์ที่เหมาะสมที่สุดจากค่าย สล็อตxo slotxo เนื่องด้วยเกมสล็อตออนไลน์ในค่ายนี้มีให้บริการด้วยประสิทธิภาพไม่มากเท่าไรนักจากพวกเว็บเอเย่นต์ ทางเราจึงต้องการสะสม slotxo slot สล็อตออนไลน์เอามาจดลิขสิทธ์ เพื่อวัยรุ่นคนประเทศไทยได้ใช้บริการ กล่าวได้ว่าผู้ที่พอใจการเสี่ยงดวง กับเกมการพนันอย่างสล็อตออนไลน์สามารถเข้ามาเล่นเกมสล็อตออนไลน์กับทางเว็บไซต์ของเราอย่างมาก • พวกเราได้ชูระบบใหม่ล่าสุดของ สล็อตxo สล็อตxo มาเปิดให้บริการจากต่างแดน พูดได้ว่าชูคาสิโนจากลาสเวกัส มาเอาไว้ในเว็บไซต์ของเรา แน่นอนว่าช่วยให้ วัยรุ่นคนไทยสามารถใช้งานได้อย่างสะดวกสบายมากยิ่งขึ้น เรื่องของโปรโมชั่นพวกเราก็มีแจกให้เพื่อคืนผลกำไรให้กับลูกค้าแบบจัดหนักจัดเต็ม 100% แน่นอน!
• พวกเราได้ชูระบบใหม่ล่าสุดของ สล็อตxo สล็อตxo มาเปิดให้บริการจากต่างแดน พูดได้ว่าชูคาสิโนจากลาสเวกัส มาเอาไว้ในเว็บไซต์ของเรา แน่นอนว่าช่วยให้ วัยรุ่นคนไทยสามารถใช้งานได้อย่างสะดวกสบายมากยิ่งขึ้น เรื่องของโปรโมชั่นพวกเราก็มีแจกให้เพื่อคืนผลกำไรให้กับลูกค้าแบบจัดหนักจัดเต็ม 100% แน่นอน!
 • อัตราการจ่ายเงินรางวัลมากมาย เกมทุกเกมบน fullslot นั้น ส่วนมากเป็นเกมจากค่าย PG เป็นหลัก ซึ่งเสน่ห์ที่ไม่กล่าวถึงมิได้เลยก็คือ อัตราการจ่ายเงินรางวัลของเกมนั้น ถือว่ากินขาดจากเกมอื่นๆมากๆเนื่องจากเกมจาก PG ไม่ได้เน้นแค่อัตราการชำระเงินรางวัลสูงเท่านั้น แต่ยังให้ความสำคัญกับกระบวนการทำอัตราการชำระเงินรางวัลให้หลากหลายอีกด้วย ถ้าหากคุณเลือกความเสี่ยงเองได้ ได้กำไรก็ไม่ยากใช่ไหมล่ะขอรับ
• อัตราการจ่ายเงินรางวัลมากมาย เกมทุกเกมบน fullslot นั้น ส่วนมากเป็นเกมจากค่าย PG เป็นหลัก ซึ่งเสน่ห์ที่ไม่กล่าวถึงมิได้เลยก็คือ อัตราการจ่ายเงินรางวัลของเกมนั้น ถือว่ากินขาดจากเกมอื่นๆมากๆเนื่องจากเกมจาก PG ไม่ได้เน้นแค่อัตราการชำระเงินรางวัลสูงเท่านั้น แต่ยังให้ความสำคัญกับกระบวนการทำอัตราการชำระเงินรางวัลให้หลากหลายอีกด้วย ถ้าหากคุณเลือกความเสี่ยงเองได้ ได้กำไรก็ไม่ยากใช่ไหมล่ะขอรับ มาครับ! หากคุณพอใจอยากจะลงทะเบียนกับเรา
มาครับ! หากคุณพอใจอยากจะลงทะเบียนกับเรา 
 สล็อตpg จะมีเว็บไซต์สล็อตไหนแจ็คพอตโหดเหี้ยมๆทำเงินได้มากที่สุดเท่าเว็บแห่งนี้อีกมั้ย
สล็อตpg จะมีเว็บไซต์สล็อตไหนแจ็คพอตโหดเหี้ยมๆทำเงินได้มากที่สุดเท่าเว็บแห่งนี้อีกมั้ย

 สล็อตออนไลน์ พุชชี่888 เล่นง่าย ได้เงินเร็วอีกหนึ่งความคุ้มราคาที่พวกเราขอท้าทายให้ท่านมาทดลองเล่น
สล็อตออนไลน์ พุชชี่888 เล่นง่าย ได้เงินเร็วอีกหนึ่งความคุ้มราคาที่พวกเราขอท้าทายให้ท่านมาทดลองเล่น กรรมวิธีเล่นสล็อตให้ได้แจ็คพ็อตทำยังไง ไปดูกัน
กรรมวิธีเล่นสล็อตให้ได้แจ็คพ็อตทำยังไง ไปดูกัน

 pgslot พูดได้ว่าเป็นตัวช่วยด้านการลงทุนที่กำลังเดินทางมาแรงอย่างยิ่งจริงๆ เนื่องจากโดยปกติแล้วเกมทดลองเล่นpgเป็นการเดิมพันที่เต็มไปด้วยความสนุกสนานและยังมีอัตราการชำระเงินสูง สามารถทำเงินได้อย่างดีเยี่ยม แล้วก็ยิ่งหากคุณมีการเลือกค่ายเกมที่เหมาะสมที่สุดในการเดิมพัน ก็จะยิ่งช่วยเพิ่มโอกาสสำหรับเพื่อการสร้างรายได้ที่มากเลยทีเดียว ซึ่งหนึ่งในค่ายที่มีผู้เลือกใช้บริการและบอกต่อสูงที่สุดก็คือค่ายสล็อตพีจีที่เป็นค่ายชั้นหนึ่งของโลก มีการพัฒนารวมทั้งผลิตเกมแตกหนักให้เลือกมากยิ่งกว่า 200 เกม แต่ละเกมเต็มไปด้วยเสน่ห์ที่โดดเด่น สามารถทำเงินได้ดีแล้วก็มีฟังก์ชั่นต่างๆอีกเพียบ แล้วจะดีไหม หากว่าคุณสามารถได้กำไรได้มากกว่าเดิมด้วยการรับเครดิตฟรีจากเว็บตรงสล็อตไม่ผ่านเอเย่นต์
pgslot พูดได้ว่าเป็นตัวช่วยด้านการลงทุนที่กำลังเดินทางมาแรงอย่างยิ่งจริงๆ เนื่องจากโดยปกติแล้วเกมทดลองเล่นpgเป็นการเดิมพันที่เต็มไปด้วยความสนุกสนานและยังมีอัตราการชำระเงินสูง สามารถทำเงินได้อย่างดีเยี่ยม แล้วก็ยิ่งหากคุณมีการเลือกค่ายเกมที่เหมาะสมที่สุดในการเดิมพัน ก็จะยิ่งช่วยเพิ่มโอกาสสำหรับเพื่อการสร้างรายได้ที่มากเลยทีเดียว ซึ่งหนึ่งในค่ายที่มีผู้เลือกใช้บริการและบอกต่อสูงที่สุดก็คือค่ายสล็อตพีจีที่เป็นค่ายชั้นหนึ่งของโลก มีการพัฒนารวมทั้งผลิตเกมแตกหนักให้เลือกมากยิ่งกว่า 200 เกม แต่ละเกมเต็มไปด้วยเสน่ห์ที่โดดเด่น สามารถทำเงินได้ดีแล้วก็มีฟังก์ชั่นต่างๆอีกเพียบ แล้วจะดีไหม หากว่าคุณสามารถได้กำไรได้มากกว่าเดิมด้วยการรับเครดิตฟรีจากเว็บตรงสล็อตไม่ผ่านเอเย่นต์ เว็บไซต์ตรงพีจีสล็อต แจกเครดิตฟรีทุกวัน รับง่ายไม่ผ่านเอเย่นต์
เว็บไซต์ตรงพีจีสล็อต แจกเครดิตฟรีทุกวัน รับง่ายไม่ผ่านเอเย่นต์

 FULLSLOTPG สล็อตpg สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ เว็บไซต์ตรงแท้ 100% เว็บไซต์ตรงที่คุณตามหา มาลองเลย!
FULLSLOTPG สล็อตpg สล็อตเว็บไซต์ตรงไม่ผ่านเอเย่นต์ เว็บไซต์ตรงแท้ 100% เว็บไซต์ตรงที่คุณตามหา มาลองเลย! 1. โปรโมชั่นสมาชิกใหม่ ฝาก 19 รับ 100
1. โปรโมชั่นสมาชิกใหม่ ฝาก 19 รับ 100 Web PG สล็อตpg Fullslotpg.in 9 มกรา 2567 Neal Slot online สล็อตpgแจกจริง Top 50
Web PG สล็อตpg Fullslotpg.in 9 มกรา 2567 Neal Slot online สล็อตpgแจกจริง Top 50